I made it to Arena 23 Valkalla in Clash Royale! 🙌

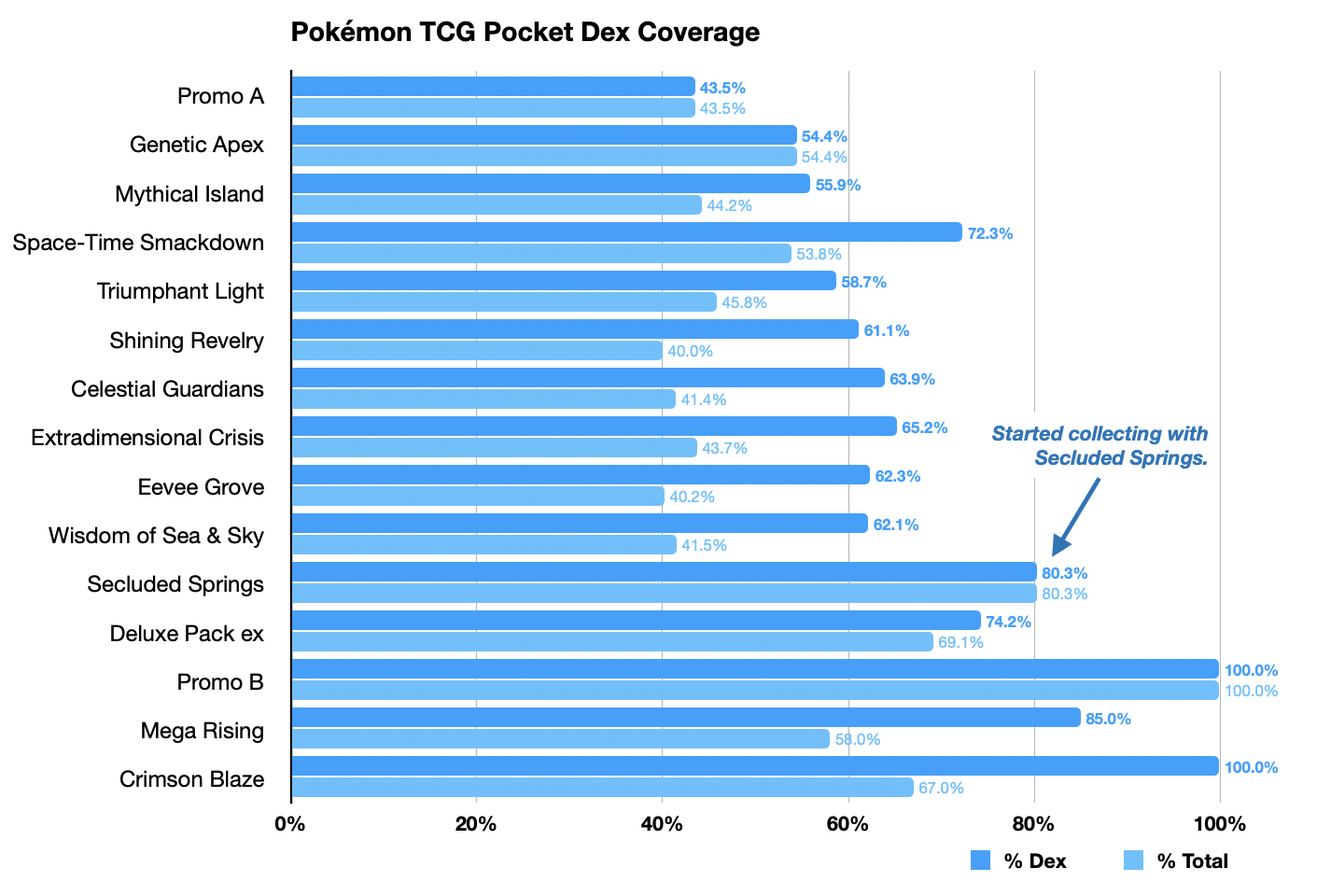
Pokémon Pocket Collection at 100 Days
In September I started playing with Pokémon Pocket as the First Anniversary celebration was coming up. Tyler had been collecting on Pocket since launch day. The anniversary celebration had a ton of promotions associated as well as the limited edition Deluxe Pack ex. I did some in-app purchasing to get Poke Gold and help catch up a bit, I’ve also subscribed to the Premium Pass. I’ve created a pretty complete collection in the first 100 days.

Ran into some Kubb players from LiHiKubb practicing for the Loppet Kubb Tournament in Linden Hills park on our walk today!

We had a great time completing the Loose Sleuth escape room at Puzzleworks. The puzzles in the room were just right — hard enough to be challenging but never so difficult that we felt lost. No clues! Solved in 49m 05s. Room 85!

Birthday Kingfield and London Fog at Five Watt. ☕️

Impromptu stop at Tower Games and got this Penny trainer card. Like the art a lot.

Sadly Sunstreet Breads is closing — our last visit as a family to this great bakery!

Great cappuccino and Raspberry Cream Scone at Sunstreet Breads for birthday breakfast.

POAP 7547791 at Jamie Thingelstad's 54th Birthday.

Lasagna assembly complete! Carreras, Domingo, and Pavarotti are done singing. See this delicious pan in 45 minutes!


Making my special homemade lasagna and “playing one of the most important ingredients” I use when making it: Carreras Domingo Pavarotti in Concert. 🎶

We had a great time at Mt. Itasca today — cross country skiing, downhill skiing, and snowboarding for the first time!














POAP 7547581 at My First ERP.

Staying at the Doc House Suites in Grand Rapids and was impressed to see pour over setup was provided for coffee. ☕️

Happy New Year’s Eve! 🥂

Booked our spring break flights to Amsterdam, with train travel in the middle, then visiting Mazie in Barcelona on her semester abroad and returning from there. ✈️