Tammy finished another puzzle today. The 1,000 piece “The Lion Is Awake” by Souther Salazar. 🧩

Ordered a 2022 Continuous Wall Calendar from Kairos Cognition today. Going to try using this as a family planning tool this year.
It has only been a week since the last update on the siding and window project but things are progressing nicely. The weather is getting very cold now which may put a pause on some things. We’ll see! 🤞




Tyler got started on his Christmas LEGO, building Old Trafford - Manchester United stadium! ⚽️ This is going to be amazing to see finished!

Mazie started her Christmas LEGO today too, the Roller Coaster! 🎢 She has already complete the Carousel 🎠 and Ferris Wheel 🎡 and this will complete that set. We may need to create a motorized display for these.

I got Trekking the National Parks Trivia for Christmas this year. It is a fun and fast game to play. You get to learn things too. I got Trekking the National Parks in 2019 by the same company. Great gifts for fans of the National Parks.

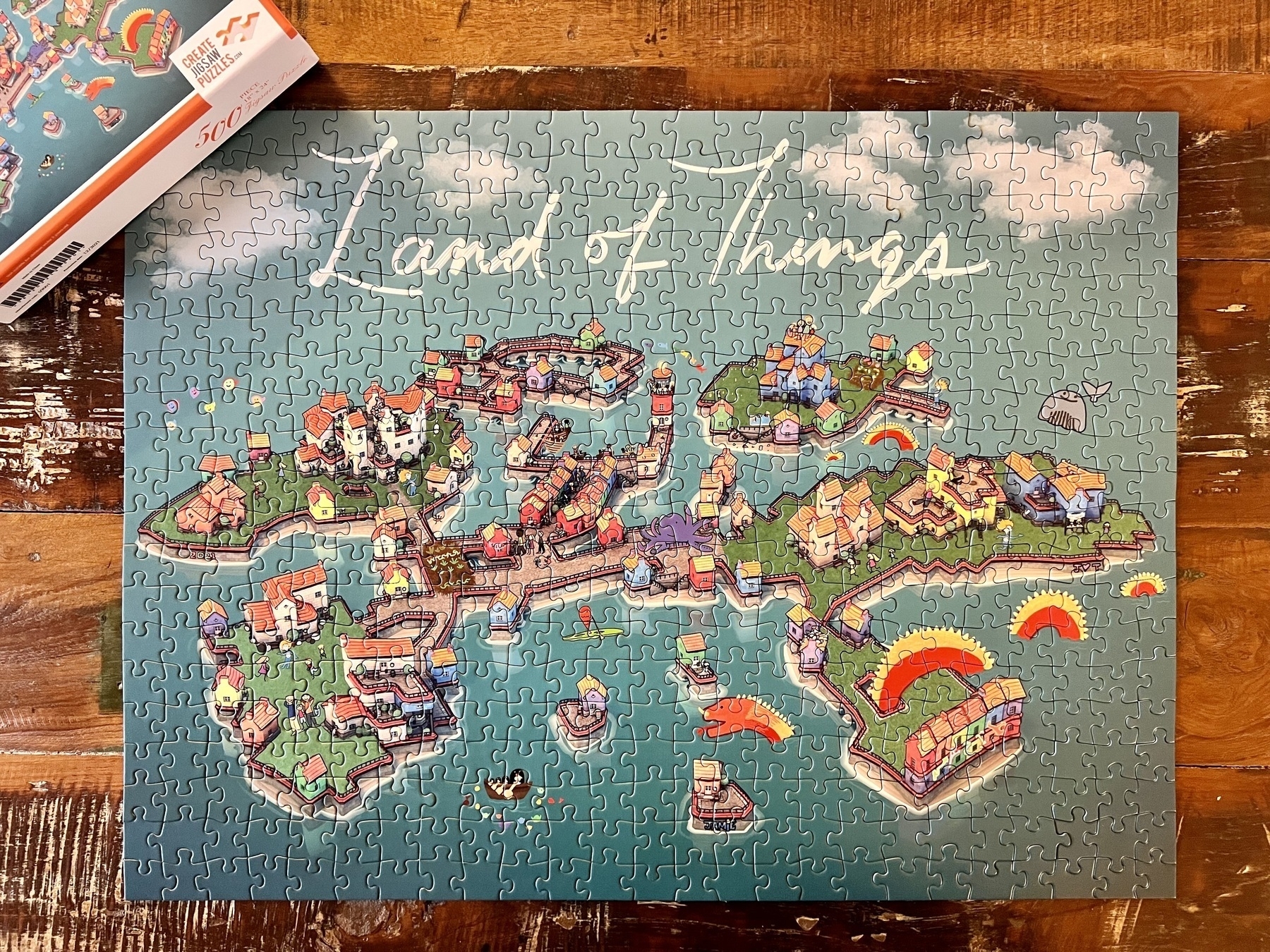
Land of Things Christmas Puzzle
Today Tammy put together this years custom Christmas Puzzle that we made for her and it came out really well. It was definitely the hardest puzzle we have created yet. We titled it “Land of Things”.

And here it is put together in 18x24" 500 piece jigsaw puzzle.

We took a unique approach this year. Tyler and I have been having fun with Townscaper so I asked Tyler to create the overall base of the puzzle using Townscaper. He used the iPad and spent a while creating various islands and buildings. We thematically tied each location to houses and neighborhoods we have lived in. We also included our cabin as an island that you had to get to by boat.
After we had the scene in Townscaper I loaded the city on the desktop version of Townscaper in Steam because it could render it larger and export a higher quality image. Using a screenshot on the iPad wasn’t high enough resolution.
I took that image and then we loaded it into Procreate and Mazie went to work drawing on top of it. We added grass, various scenes, decorated some things, a big sea dragon, etc. The details were really great.

Notice the GEM Tomatoes stand that was so awesome in our old neighborhood.

Our old neighborhood in Minnetonka with the Rock’s next door having rocks in their yard.

Lucky is hanging out in the back yard playing with a tennis ball.

I love the lighthouse with people hanging out on it, and the ice cream shop with people waiting in line.
We could have spent so much more time adding special details but we had to finish, we took well over our deadline as it is. It is incredible how much time a good jigsaw puzzle takes to design!
We are already thinking about 2022’s Christmas Puzzle! 🧩
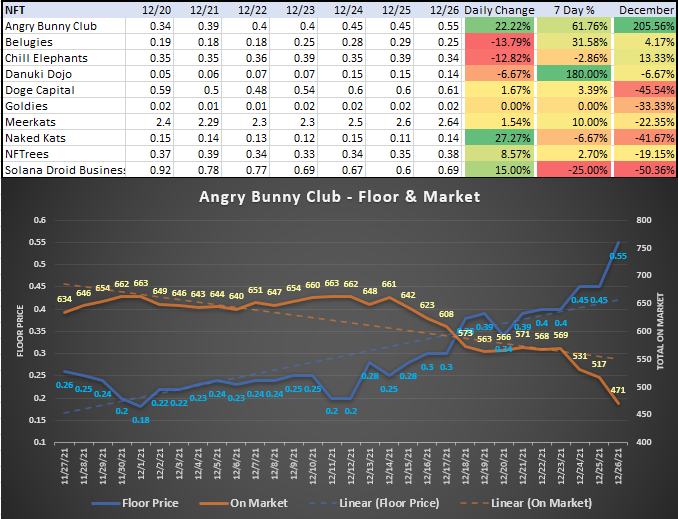
The Angry Bunny Club has been on a roll lately with active trading driving the floor price up significantly. I dig my collection of 19 bunnies that I’ve accumulated over the last couple of months.

Also floor and inventory stats.

All of my deep knowledge of technology, software, networks, WiFi… it all comes crumbling apart when there is no hot water and the water heater won’t work. 🙁
LEGO World Map
Starting in on my Christmas LEGO project: World Map! Item 31203, 11,695 pieces. Unlike any other LEGO project I’ve ever done. 🤩

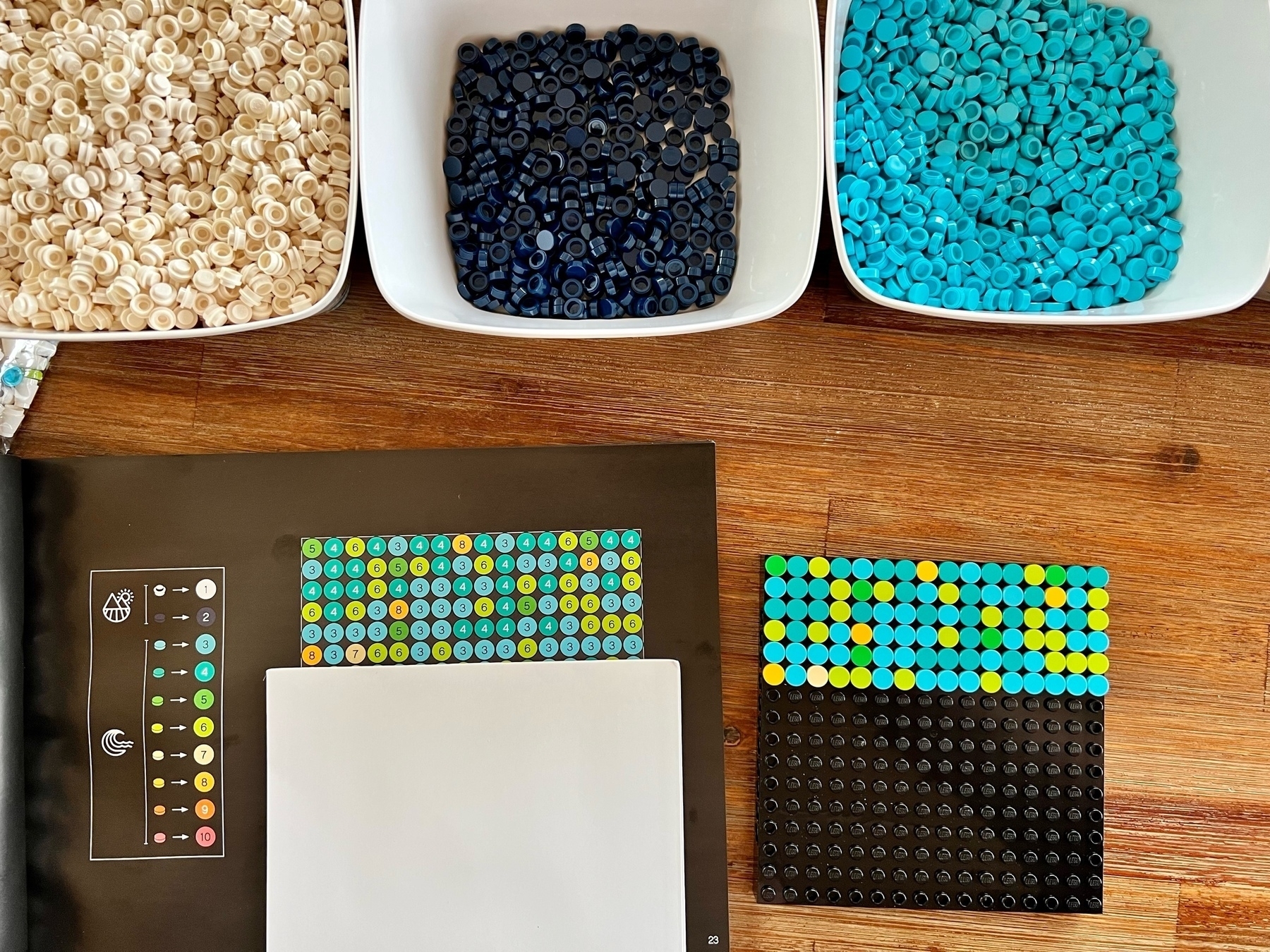
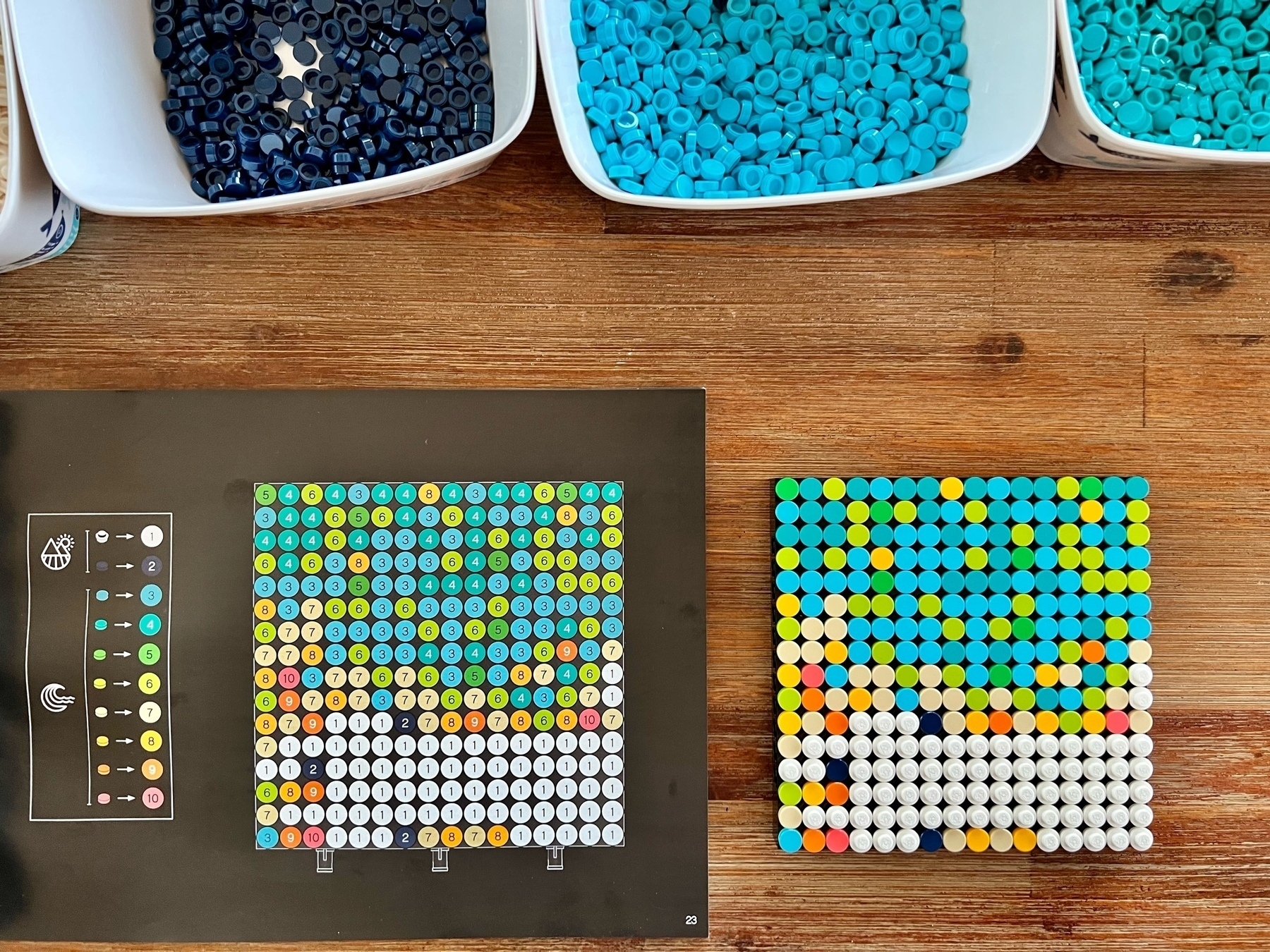
Painting with LEGO?

World Map LEGO is a giant pixel art project. Each tile is 16 x 16, 256 pixels each.

Completed first tile of LEGO World Map. Thirty nine tiles to go. 10,240 pixels in total. 😮

Hit a poor raccoon that was crossing I-35 on our way to the cabin tonight. Couldn’t see it at all until it was too late. Struck driver side front fender at 70 mph. 🙁

Covid Christmas is Complicated. 😬🎄
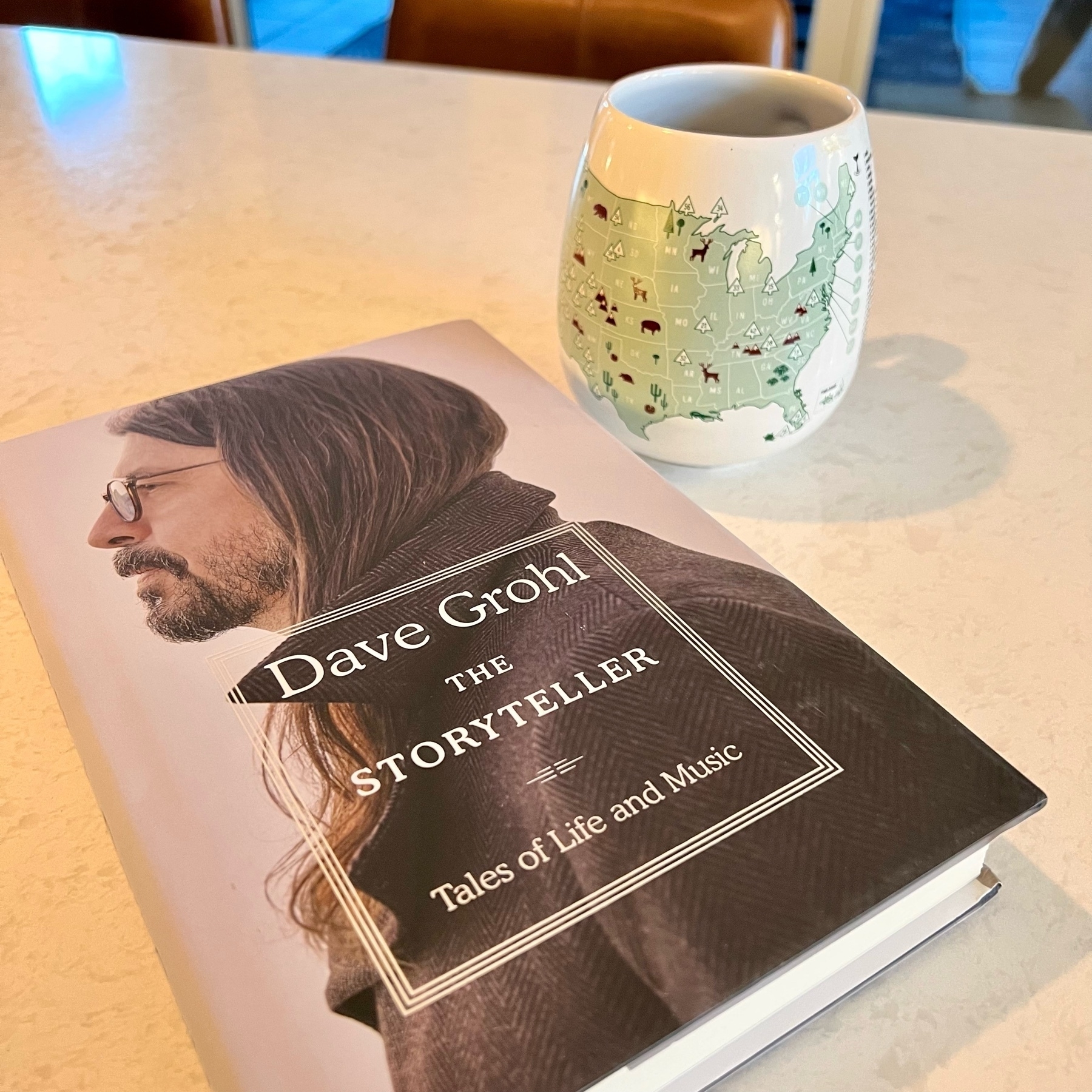
Santa 🎅 left me Dave Grohl’s book The Storyteller and a National Parks mug that you can check off as you visit. Santa knows me very well. 😊 Merry Christmas! 🎄

Christmas Eve 2021 will now be known as The Night Before Covid Exposure Notifications. 😬
My Grandma Rose always made Krumkake. My Mom makes the Krumkake now. I took my first attempt making it tonight. Holiday traditions.


Our tradition to have steaks on the Big Green Egg on Christmas Eve.


I joined the POAPathon this morning and got my USA POAPathon Holiday Spectacular token! The POAPathon is a 24 hour event featuring holiday POAPs from around the world. 🎄